The type of Buy Button you use determines how they work and how freely you can post them. The two main types of Buy Buttons are social media Buy Buttons, which work specifically on social media, and HTML Buy Buttons, which can be added directly to emails, blogs, and other websites.
Many social media platforms already have a type of Buy Button to allow customers to shop directly from your business's posts or profile pages. Facebook allows you to set up a whole catalog in the Shop tab of your Facebook Business Page. The easiest way to do this is to connect your business's Facebook page directly to your eCommerce website and use your shopping cart software to import and synchronize inventory to Facebook. Once your products are on your Facebook Shop tab, customers can browse and buy on your Facebook Business Page, and products can also be shared from your Shop tab.
Pinterest jumped into the social media Buy Button game with Buyable Pins, which allow you to add a "Buy It" button right next to the "Pin It" button. Customers can then buy the product without leaving the Pinterest app. Twitter has also introduced their own Buy Buttons, which are automatically added to your tweets whenever you tweet a product.
Social media buy buttons do have a few restrictions and potential drawbacks. For example, products from some industries can't be sold on social media, and you'll need to go through an approval process regardless of what you sell. You're also more limited in your selection of payment processors, and may not qualify at all if your business is based outside the United States (Twitter is currently subject to both restrictions). However, if your business and products qualify, social media Buy Buttons are a great advantage.
HTML Buy Buttons give you much more freedom because they're not tied to any specific social media platform. You can use HTML Buy Buttons in more places, and to sell products that may not be qualified to sell on social media — plus, there are no country restrictions.
An HTML Buy Button works by using a small snippet of HTML code to pull information from your website. You can then add this code snippet wherever you can edit HTML (such as an email, blog post, or any website you have access to). Once added, the HTML code displays as a widget that includes a product and a Buy Button. The widget can also display pricing, whether the product is currently in stock, and more — even product options such as size or color. You can also choose whether customers get sent straight to checkout with the product in their cart, or to their "View Cart" page first.
This means you can embed shopping cart functionality right into any web platform that accepts HTML code, opening up vast possibilities for selling across different channels. The only potential restriction is that the HTML code snippet requires JavaScript to work, but that's only an issue on websites you don't control, such as some public forums that don't allow JavaScript in posts. However, you can still use HTML Buy Buttons to add a buyable product in tons of places that can spread your reach among both existing and new customers.
Unless you're a knowledgeable web developer, you'll have to rely on your eCommerce software to generate the code snippet for a Buy Button.

Buy Buttons provide versatile options for selling your products across different channels without your customers needing to visit your online store to start shopping. Buy Buttons are convenient for customers and encourage them to buy the showcased product. If you've already captured the customer's interest by discussing a product in an email or blog post, including a Buy Button within the content is a powerful method for tempting them to go ahead with a purchase — before they forget or lose interest. If a customer has to navigate to your online store and search for the product on their own, they may not want to bother.
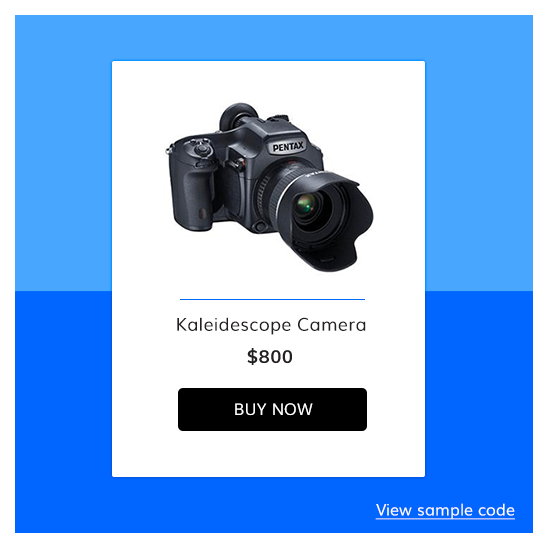
Of course, you could simply include a link to your product instead, but Buy Buttons offer a significant advantage over a text link. They look more attractive and professional, making customers more likely to click. Plus, the customer can see more at-a-glance information than a simple link could ever provide, including an image, pricing, and up-to-date in/out of stock information.
You can work Buy Buttons into your email marketing campaigns to let customers purchase right from your promotional emails. You can also improve your content marketing strategies by including Buy Buttons in your blog posts. For example, you could post a detailed how-to article and include a Buy Button within the content for each product your readers will need to accomplish the task the article is about.
Buy Buttons also make it easier for customers to shop from mobile devices. Tapping a button is always easier than tapping a text link, copying a URL, or navigating through an online store to find a product on your own. It's extremely important to cut down on friction for your customers whenever you can, so the easier it is for them to buy from you, the more sales you'll make.
Quickly embed any product – even those with options – to your site with an embed code generated by Shift4Shop.
Choose which style best matches your site’s unique look for a cohesive, streamlined website design.
Powerful View Cart and Checkout widgets provide customers with a fast, secure checkout experience.


Shift4Shop has a powerful and customizable built-in Buy Button feature that lets you create customized Buy Buttons for any product. It works through Shift4Shop's AJAX API to pull product details from your Shift4Shop store, so your existing Buy Buttons will automatically update within minutes if you change the product's pricing or it goes out of stock.
You can place your Buy Buttons anywhere that allows you to edit HTML and add JavaScript, making it simple to add shopping cart functionality to your blogs, emails, and more. Your customers can quickly check out using Shift4Shop's fast, secure checkout process for a truly powerful and convenient shopping experience.

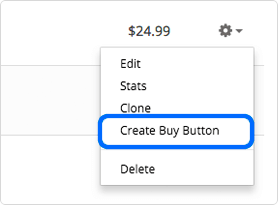
To create a Buy Button, log into your Shift4Shop Online Store Manager and visit your Product List. To the right of each product, you'll see its action wheel. Click this wheel and select "Create Buy Button" from the list that pops up.

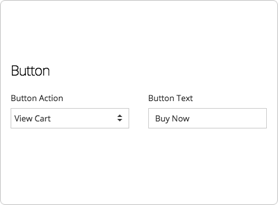
You'll then see a popup window that includes all your options for creating the Buy Button widget, along with a preview of how the widget will look.
You'll be able to choose whether to display the product name, thumbnail image, and price. You can also define custom messages for when the product is in stock or out of stock.

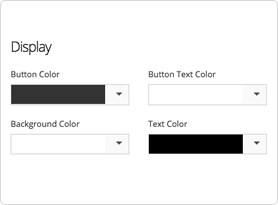
Beneath those options, you can choose the colors of the button and button text color, as well as the background and text color of the entire widget. You can use a full range of colors, but it's best to ensure a good level of contrast to make it visually appealing. The available design choices mean you can create a widget that will work well with the design of the page or email where you want to

Lastly, you can choose whether the button sends the customer to view their cart or directly to checkout, and customize the button text itself. If your product has options, such as size or color (or both), they will automatically be added to the widget. This means the customer can make all their shopping choices for this item directly on the widget with just a couple of clicks.

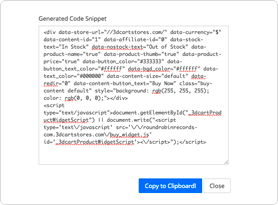
When you're satisfied with the Buy Now widget you see in the preview, click the button labeled "Generate Code Snippet" and the HTML code will appear. This is the code you'll copy and paste where you want to embed your widget, so click "Copy to Clipboard!" to copy the code. Alternately, if you decide to make another change to your widget, click "Close" and the options will reappear for further editing.

Once you've completed your widget and copied the code, you're free to paste it in your email, blog, or other website. Just be aware that some website builders and blog platforms have both a visual (WYSIWYG) editor and an HTML editor. You'll usually need to switch to the HTML editor to paste in your code, as pasting code into a visual editor often just shows the code itself as text.
The Shift4Shop front-end API provides a way for you to access product, category, and quantity information and more in much the same way the Buy Button does. By using Shift4Shop's front-end API you can build a fully-branded and customized online store on any website platform, create advertisements, and much more.
Add eCommerce to any platform to monetize any website, including popular site builders and social media platforms like Squarespace, WordPress, Tumblr, and more. Or embed shopping cart functionality into your own custom development, whether you're creating a website for yourself or for a client. The Shift4Shop front-end API provides the resources web developers need.